저작권 문구(Copyright) 또는 푸터(footer) 표시줄은 웹사이트 하단 영역의 필수적인 부분입니다. 기본적으로 대부분의 워드프레스 테마에는 powered by (테마 이름)이라는 크레딧 저작권 문구가 함께 제공됩니다.
GeneratePress 역시 무료 테마를 사용하게 되면 “Powered by GeneratePress”라는 저작권 문구를 볼 수 있습니다. 이번 글에서는 Powered by GeneratePress 문구를 다른 문장으로 바꾸거나 삭제해 보도록 하겠습니다.

Powered by GeneratePress 문구 변경하기
1. 차일드 테마 적용하기
문구를 변경하기 앞서 function.php 파일을 수정할 예정이므로, 차일드 테마를 먼저 설치하도록 하겠습니다. 차일드 테마 설치와 관련해서는 이전에 작성한 “워드프레스 차일드 테마 사용하기” 글을 참고하시면 됩니다.
우선 차일드 테마가 없을 경우 GeneratePress 웹사이트(https://docs.generatepress.com/article/using-child-theme/)에서 다운로드 가능합니다. 부모(상위) 테마를 변경하는 경우 테마 업데이트 시 수정한 변경 사항이 사라질 수 있으므로 차일드 테마를 변경하여 사용하는 것이 좋습니다 .

2. Footer Copyright 문구 변경하기
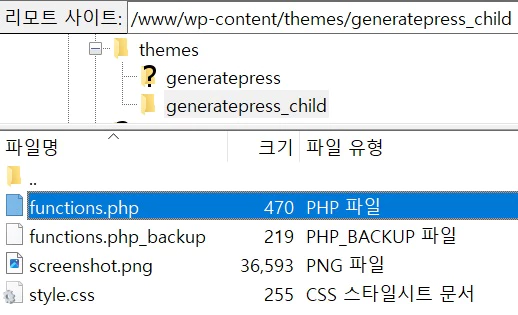
Footer Copyright 문구 또는 Powered by GeneratePress 문구를 변경하기 위해서는 function.php 파일을 편집하여야 합니다.
플러그인을 사용할 수 도 있고 테마 편집기(CAFE24에서는 테마 편집기 기능이 비활성화 되어있음)를 이용할 수 있지만 FTP에 접속하여 파일을 다운로드하여 수정하도록 하겠습니다.
필요한 경우 브라우저 캐시를 지웁니다.
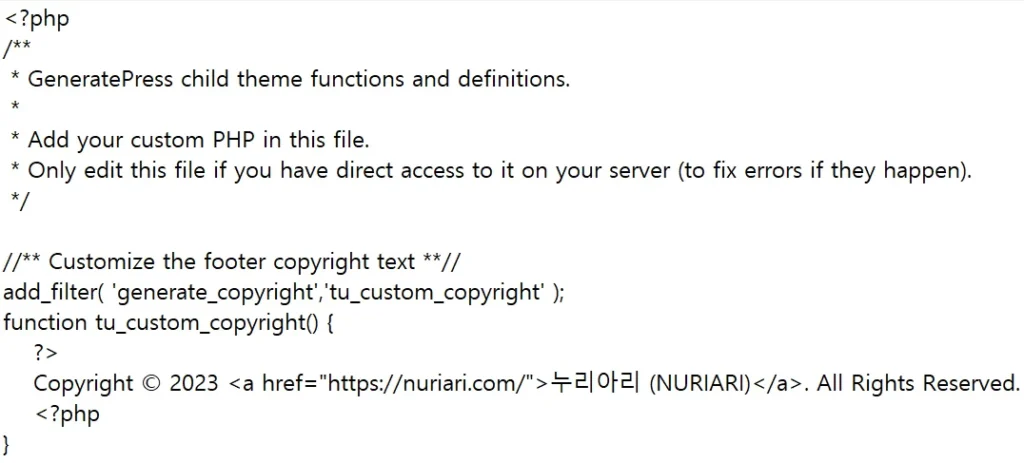
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?>
Your new message in here. You can add anything you want, including PHP and HTML.
<?php
}

3. Footer Copyright 문구 삭제하기
전체 푸터(footer) 영역을 손쉽게 제거하는 방법은 CSS를 사용하는 방법과 function.php 파일에 PHP 코드를 추가하는 방법이 있습니다.
(1) [외모] -[사용자 정의하기] – [추가 CSS]에 들어가서 아래 CSS 코드를 추가하시면 됩니다.
CSS로 숨길 경우 실제로는 로드되지만 브라우저에서 표시가 되지 않습니다. HTML 소스를 보면 Copyright 부분이 로드되는 것을 확인할 수 있습니다.
footer.site-info {
display: none;
}
(2) function.php 파일 하단에 아래 PHP 코드를 추가하여 전체 푸터(footer) 영역을 제거할 수 있습니다.
add_action( 'after_setup_theme', 'tu_remove_footer_area' );
function tu_remove_footer_area() {
Remove_action( 'generate_footer','generate_construct_footer' );
}
마무리
지금까지 직접 파일을 수정하여 푸터 문구를 수정하는 방법을 알아봤지만, 이 방법에 익숙하지 않으신 분들은 플러그인을 사용하는 방법도 존재합니다. 실시간으로 페이지가 사용자의 웹 브라우저에 전달되기 전에 테마의 코드 또는 문구를 변경된 코드/문구로 바꾸는 “Real-Time Find and Replace” 플러그인을 사용할 수 있습니다.